Mermaid Diagrams
Demo Time supports Mermaid diagrams, allowing you to create flowcharts, sequence diagrams, and more directly in your slides.
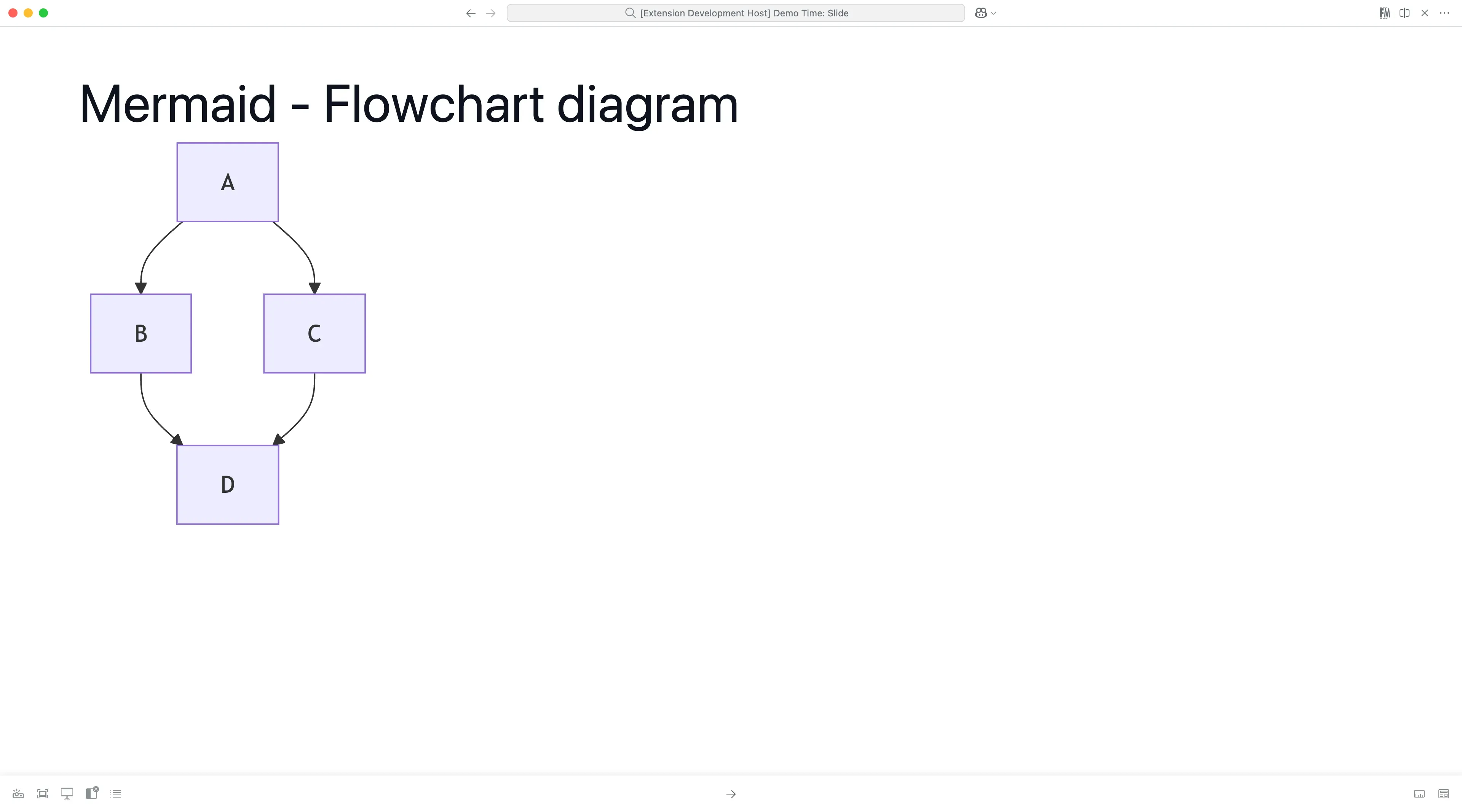
Basic Usage
To create a Mermaid diagram, use the mermaid code block syntax:
```mermaidgraph TD; A-->B; A-->C; B-->D; C-->D;```
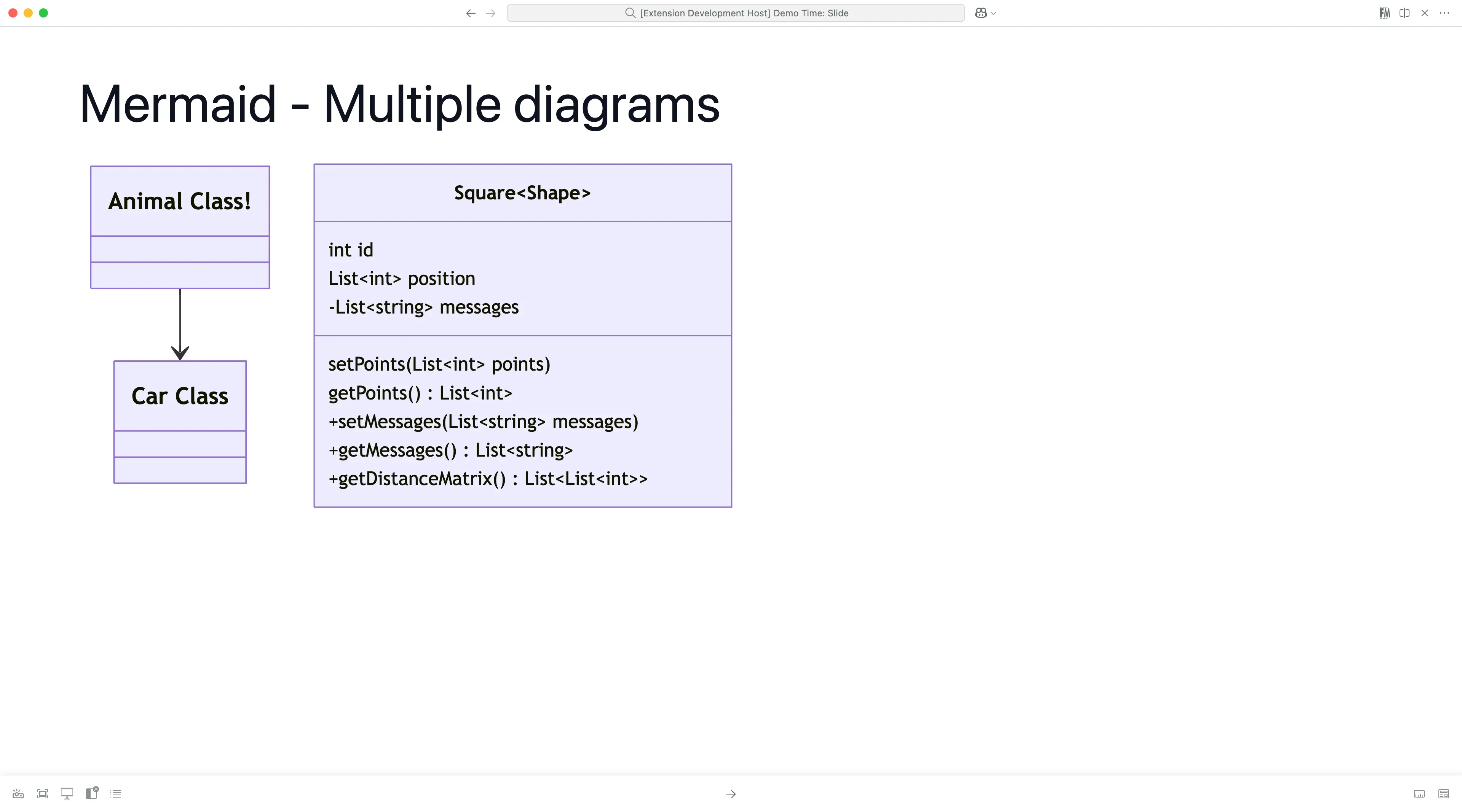
Multiple Diagrams
You can display multiple diagrams side by side using flexbox:
<div style="display: flex; gap: 1rem; flex-wrap: wrap;">
```mermaidclassDiagram class Animal class Car Animal --> Car```
```mermaidclassDiagramclass Square~Shape~{ int id List~int~ position setPoints(List~int~ points) getPoints() List~int~}```
</div>