Slide themes
Personalization matters! Demo Time allows you to customize the look and feel of your slides by selecting a built-in theme or creating your own.
Similar like defining the layout in the front matter of a slide, you can also define a theme to apply a specific theme to a slide. If you don’t specify a theme, the default theme will be used.
---theme: default---
# Welcome to Demo Time!You can also use a custom theme by providing a CSS file in the slide action configuration:
{ "action": "openSlide", "path": "<relative path to the file>", "theme": "<relative path to the CSS file>"}action: openSlidepath: <relative path to the file>theme: <relative path to the CSS file>}Built-in themes
defaultminimalmonomiunnamedquantumfrost
Theme overview
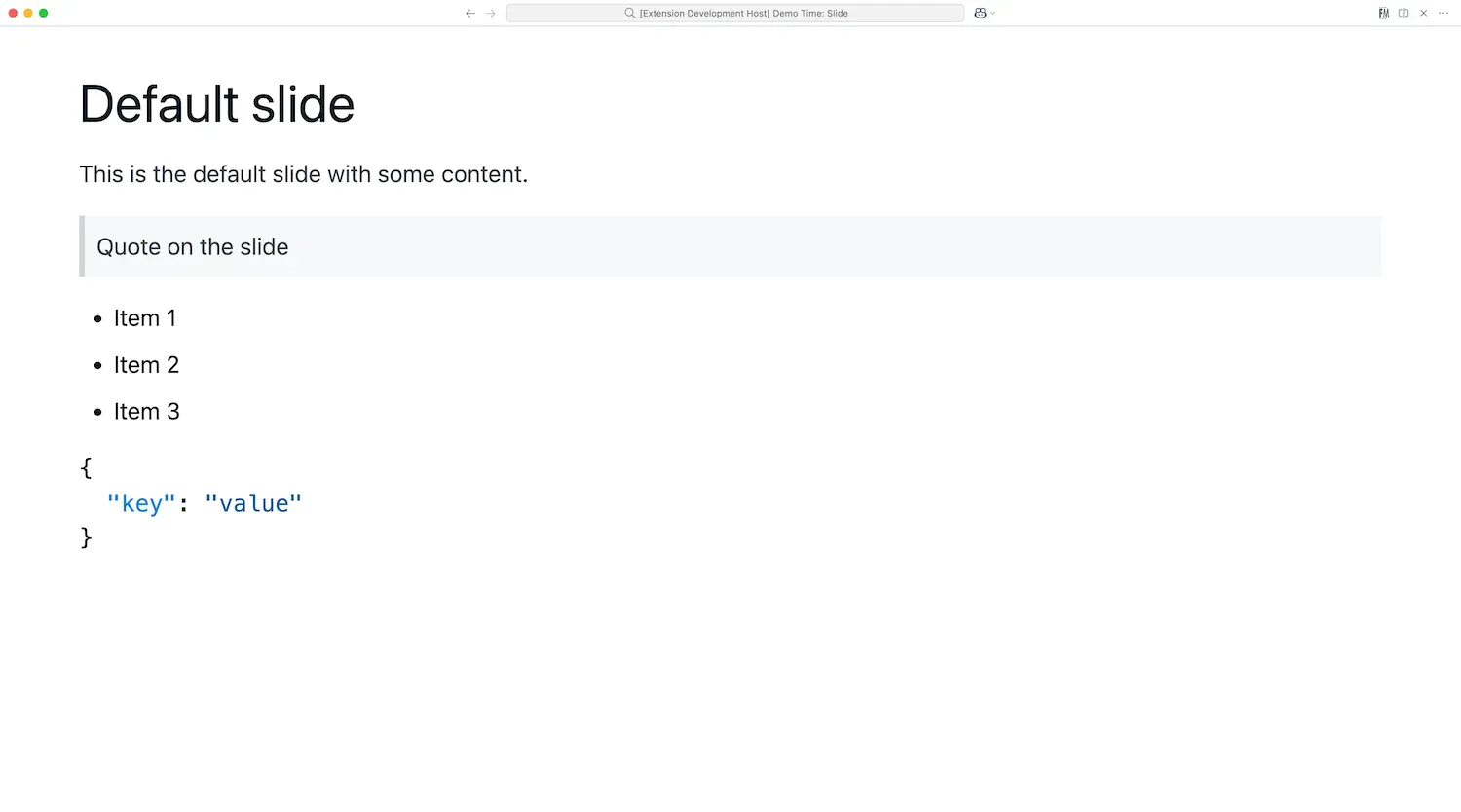
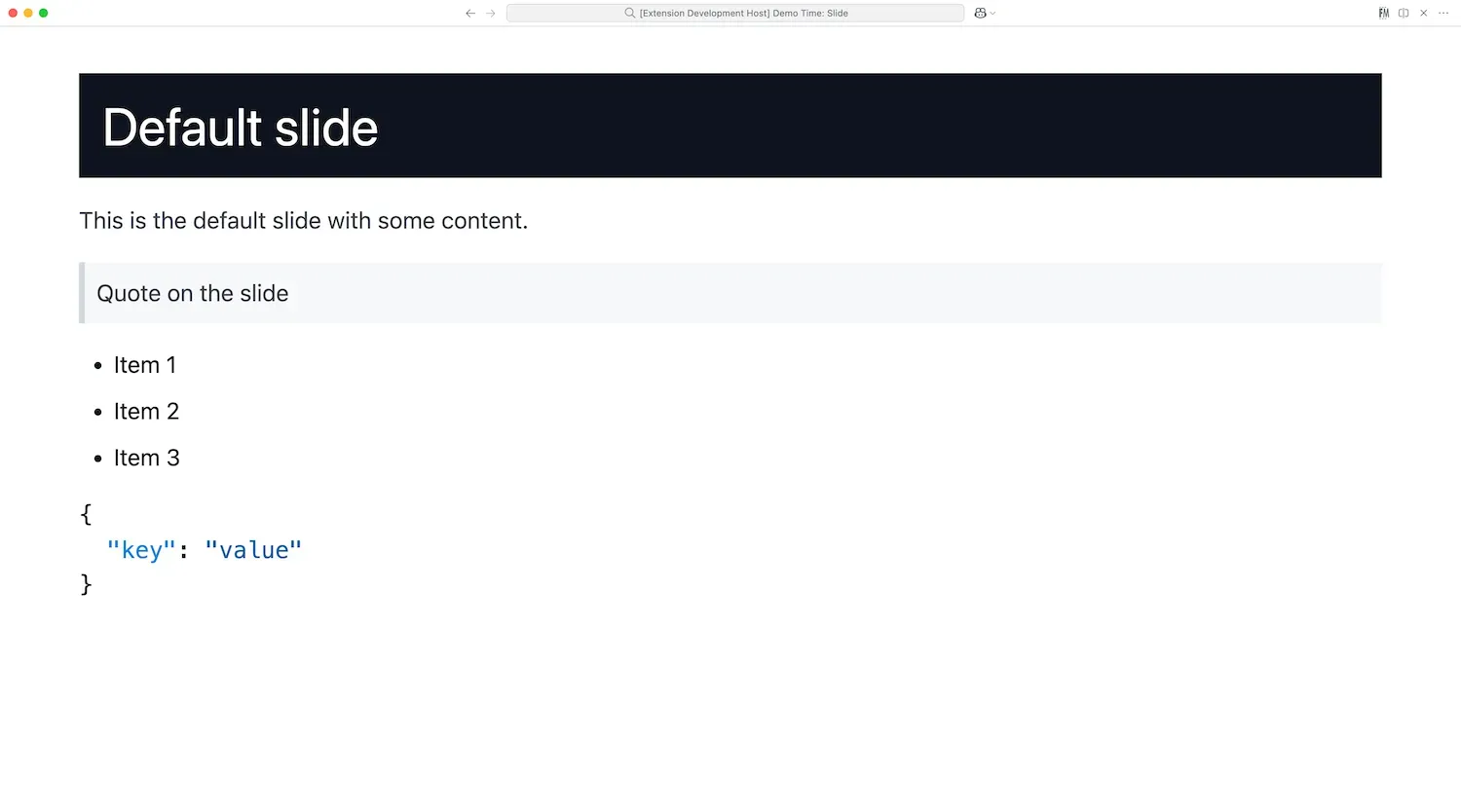
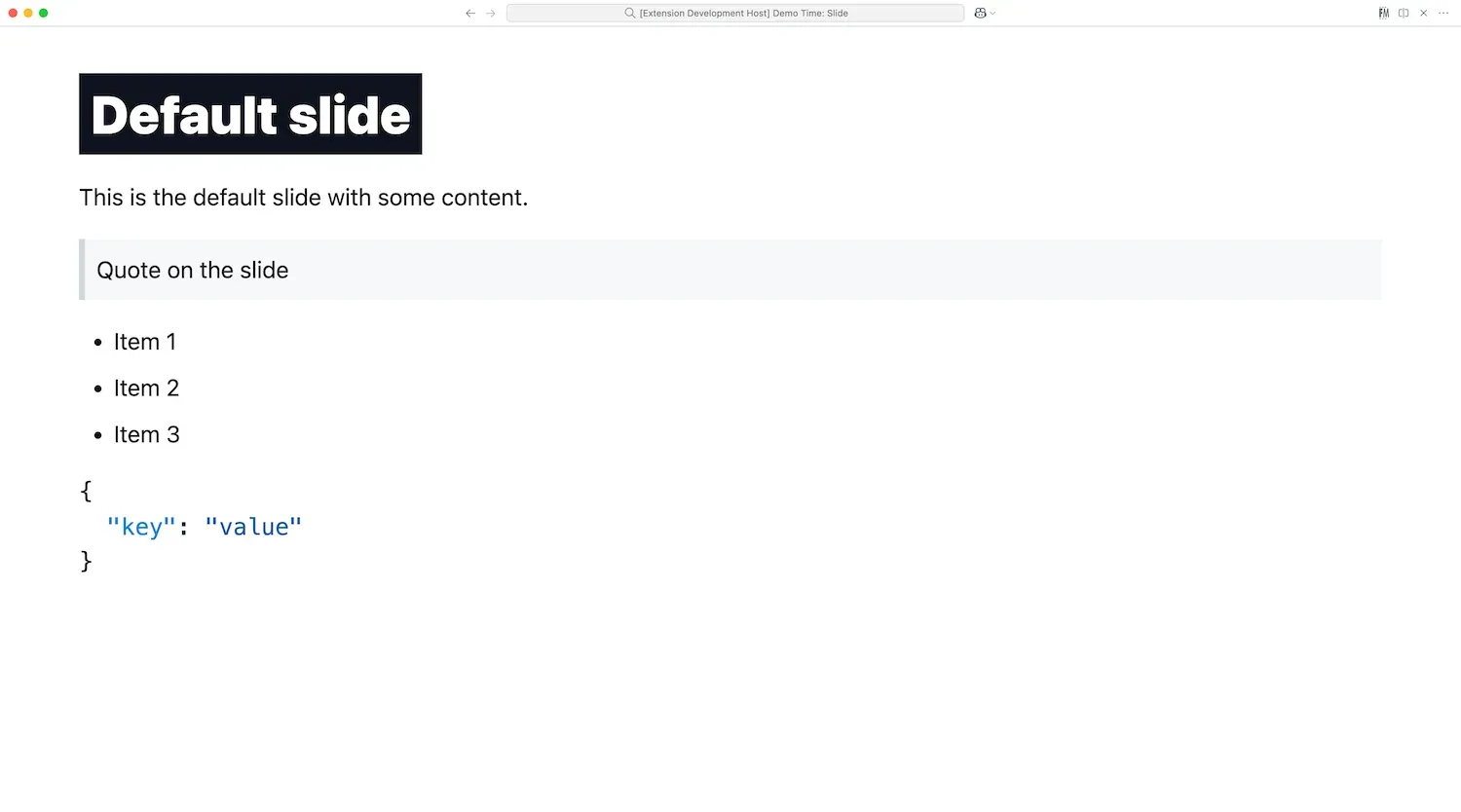
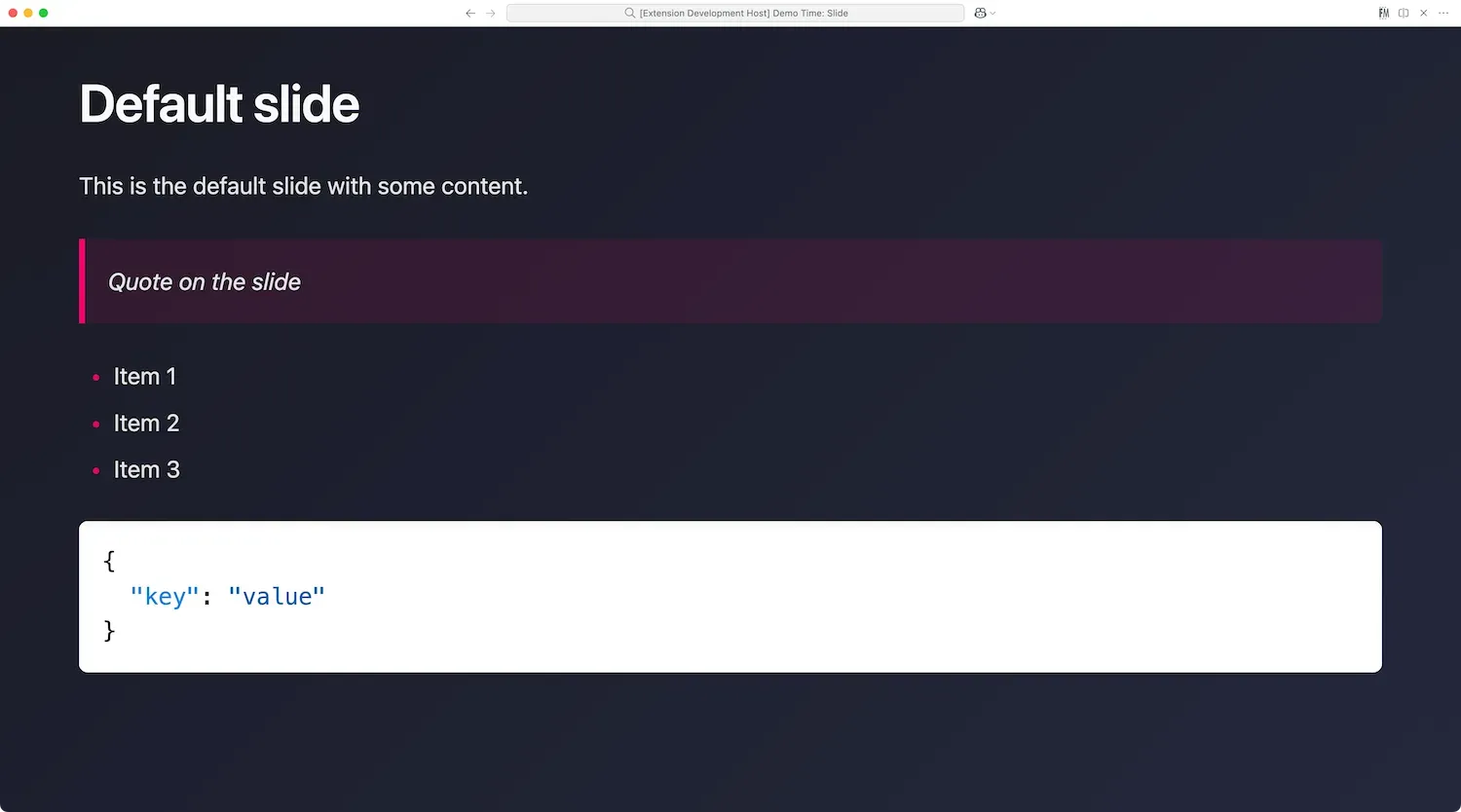
Default
Theme name: default
The default theme is a clean and simple theme that can be used for most slides.
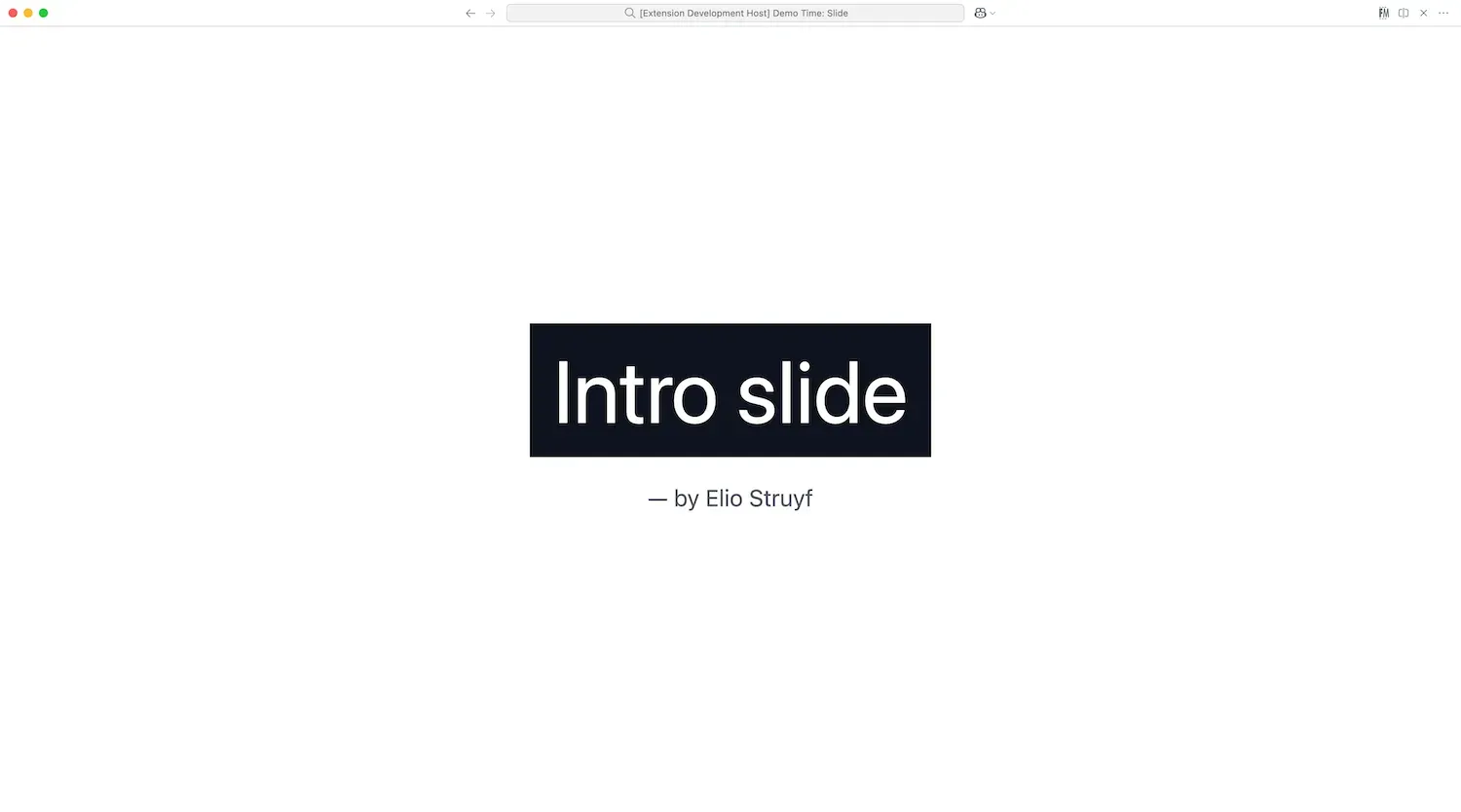
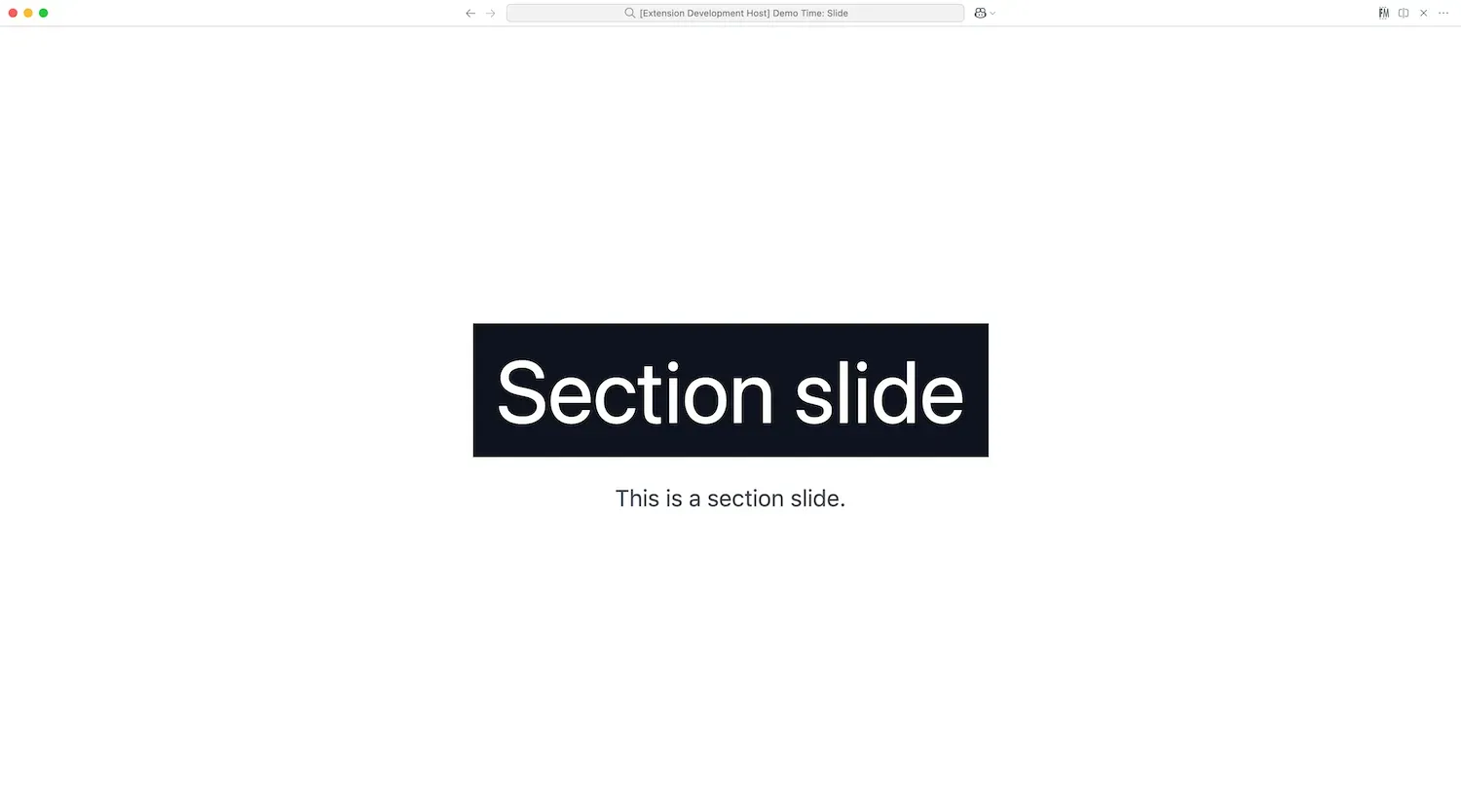
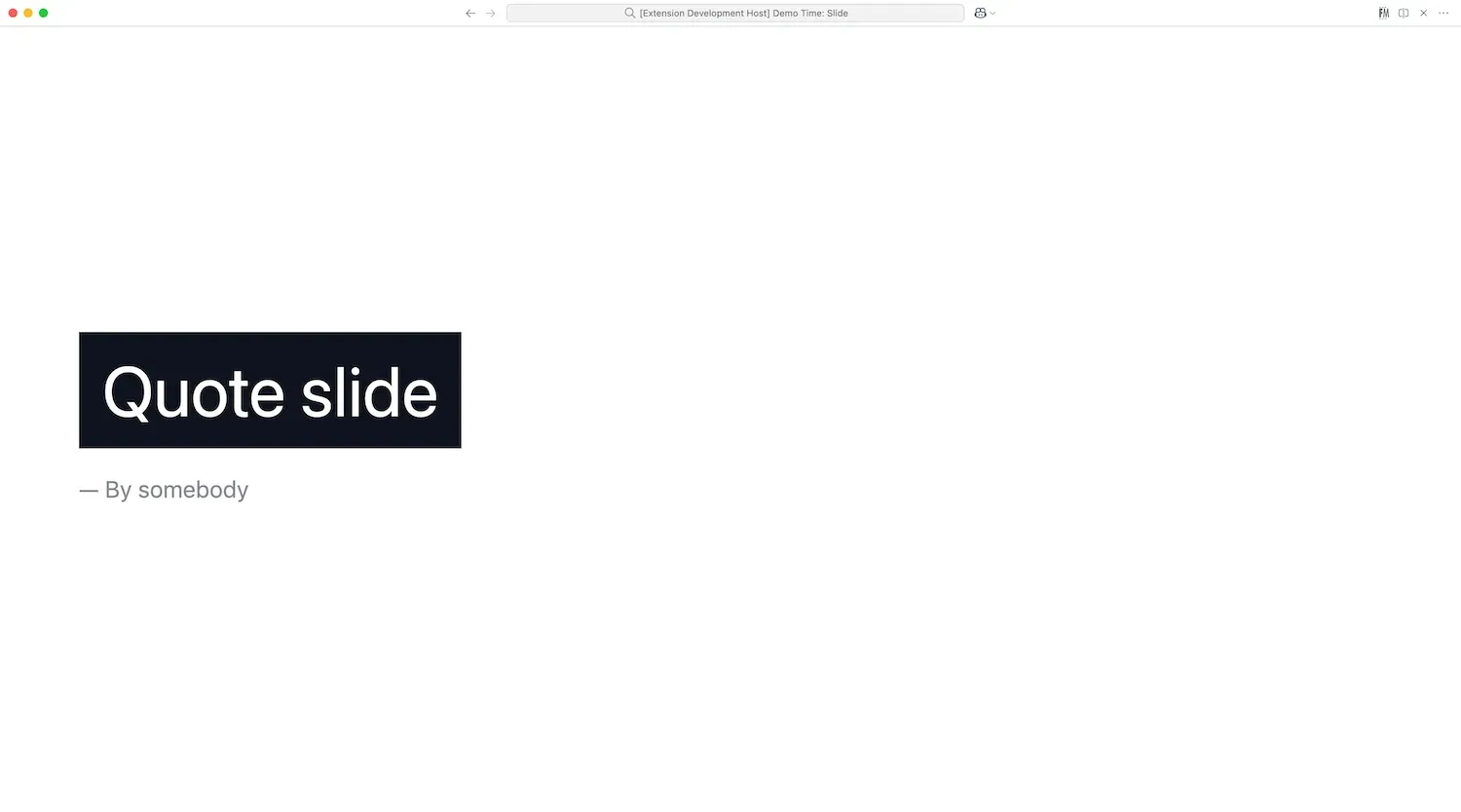
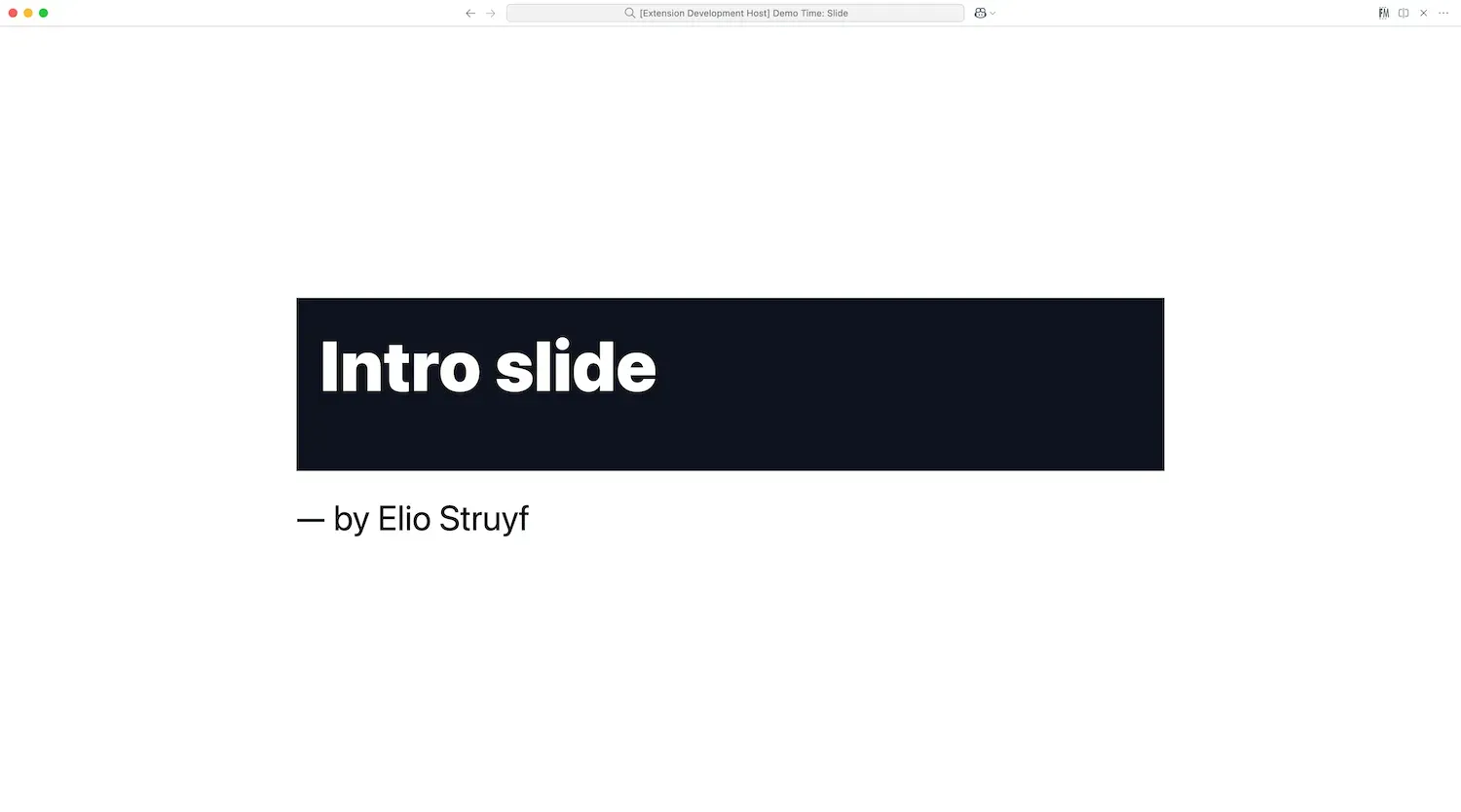
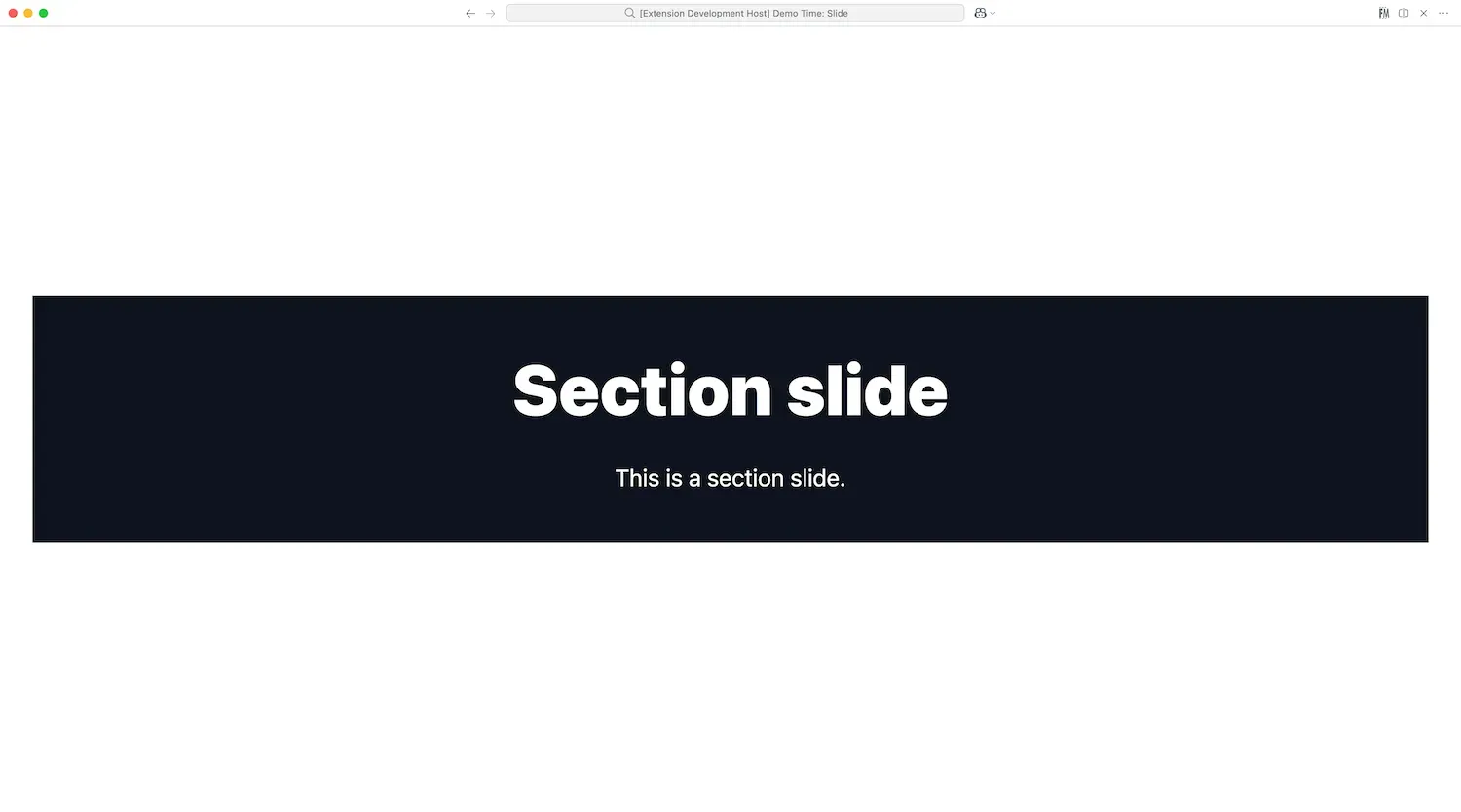
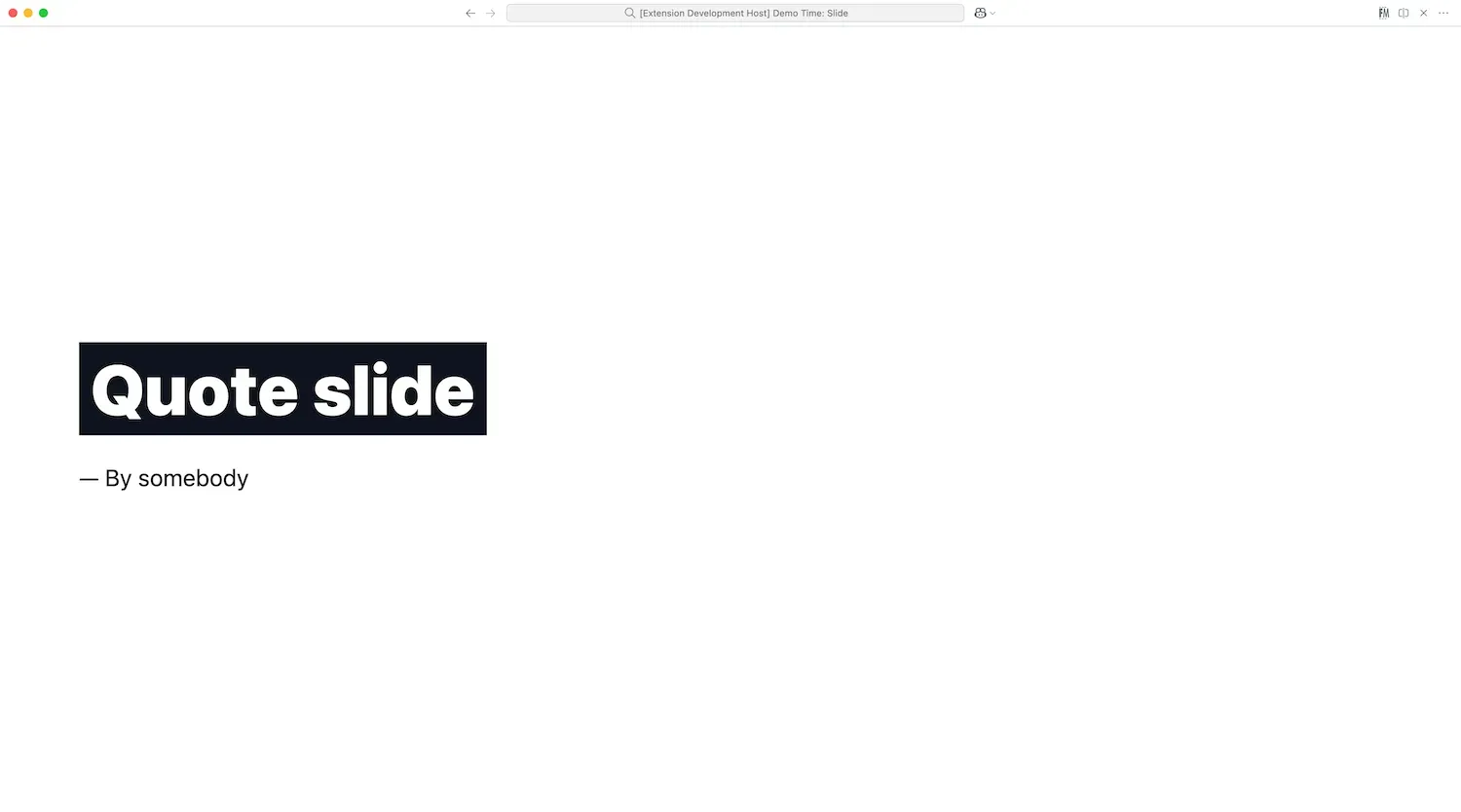
Minimal
Theme name: minimal
The minimal theme is a simple theme with a background on the slide title.